来源:景安资讯平台作者:小李发布时间:2015-09-17点击:2708
用js获取地址栏参数是建站编程过程较为常用的一个方法,常会有一些朋友会问到js如何获取地址栏的参数?Js获取地址栏参数的方法是什么?等类似问题,这里小编就和大家分享一下,三种js获取地址栏参数的常用方法。
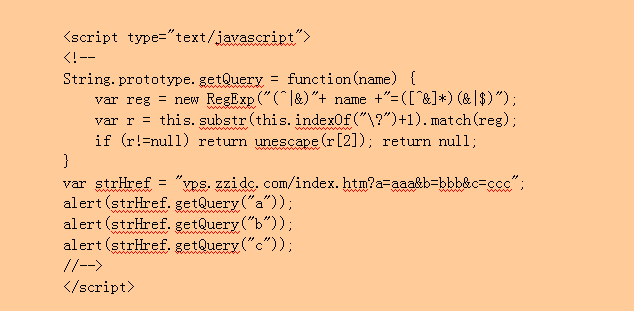
①String.prototype.getQuery获取地址栏参数,源码如图1:

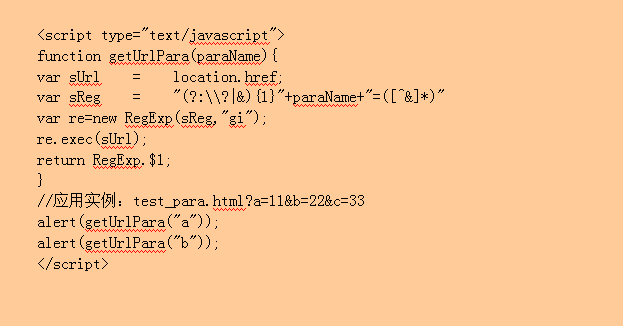
②function getUrlPara获取地址栏参数,源码如图2:

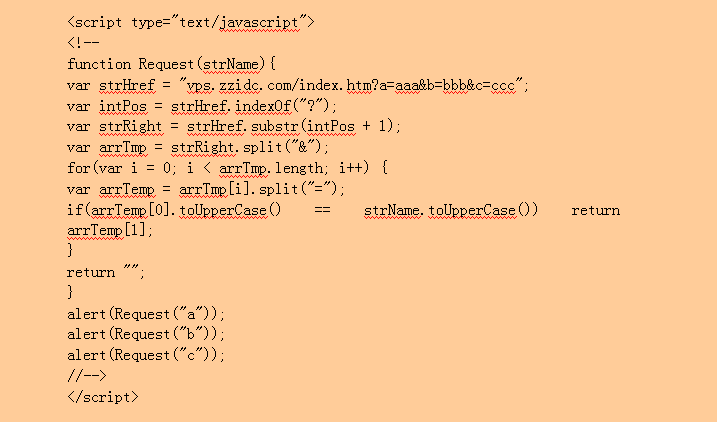
③function Request获取地址栏参数,源码如图3:

以上分享的是三种js获取地址栏参数的常用方法,当然,根据个人编程习惯,和网站程序环境的不同,还可以利用其他方法获取地址栏参数,或者其他的js方法,大家可自行参考。
版权声明:本文系技术人员研究整理的智慧结晶,转载勿用于商业用途,并保留本文链接,侵权必究!