来源:景安IDC资讯作者:server发布时间:2015-11-09点击:11053
如何让div中的内容居中对齐
在Web上浏览信息时,很容易理所当然地认为段落自动左对齐。然而有些时候可能选择将内容向右或居中对齐。下面小编主要为大家讲解如何让div中的内容居中对齐。
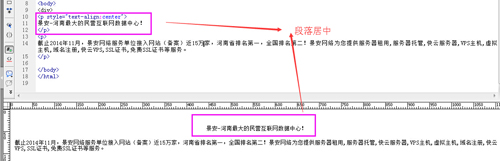
1.段落居中对齐
如果div中的内容是段落,只要将style="text-align:center"放在段落开头的<p>标签中即可。

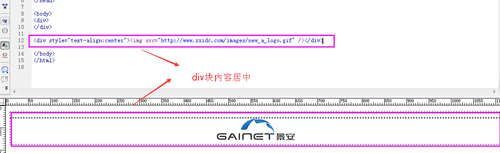
2.一块内容居然
众所周知,DIV本身就属于块级元素。如果要让一个块里面的所有内容都居中对齐,需要把style="text-align:center"放在div标签中。

当然了使用了style="text-align:center",div块中的图片、段落都是会居中对齐的。
知识拓展
左对齐:style="text-align:left"
右对齐:style="text-align:right"
版权声明:本文系技术人员研究整理的智慧结晶,转载勿用于商业用途,并保留本文链接,侵权必究!