来源:景安IDC资讯作者:server发布时间:2015-07-28点击:4351
background是CSS中常用的属性,今天小编为大家分享在CSS背景代码{background}颜色设置、大小以及背景图片设置等等。
一、background背景颜色设置
background-color:#FFF 设置对象背景为纯白色
如果是给table设置背景颜色可以使用bgcolor="颜色值"即可设置对象背景颜色。
如果是CSS背景颜色,可使用background-color:颜色值;或 background:颜色值设置对象背景颜色。
二、background背景图片设置
CSS中可以使用属性background或background-image直接引用图片地址来设置图片作为对象背景。
(1)background:url(http://www.zzidc.com/images/new_a_logo.gif);设置景安网络的LOGO图片作为背景。
(2)background-image:url(http://www.zzidc.com/images/new_a_logo.gif);具有相同效果。这样设置图片作为背景有个缺陷就是图片会上下左右的重复,接下来我们只需看以下图例教程即可掌握CSS background。

三、css固定背景代码
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
总结:
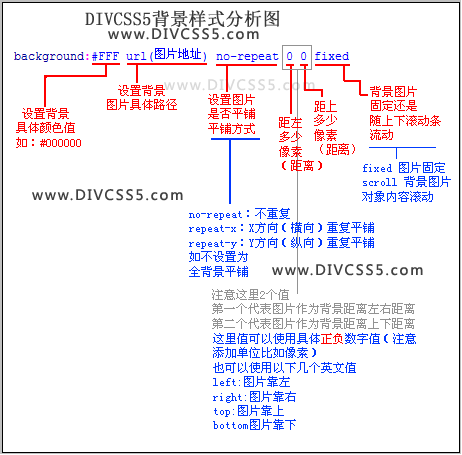
使用图片作为背景在一个网页布局中常常会遇到,希望大家能在实际中掌握其知识。一般设置对象图片作为背景属性实例 background:#666 url(图片地址) no-repeat center top ;(解释首先设置背景颜色 紧跟设置图片作背景 紧跟图片是否重复 然后跟图片在对象位置。前面的背景颜色可以不用设同时不是必须,一般使用图片作为对象背景如果要设置图片是否重复显示距离位置将设置图片位置)
1、设置图片作为背景如果图片设置图片在X坐标方向重复,如果再设置图片在对象位置的左或右位置时将无效,可设置在对象上或下位置开始显示。
2、设置图片作为背景如果图片设置图片在Y坐标方向重复,如果再设置图片在对象位置的上或下位置时将无效,可设置图片在对象左或右位置开始显示。
3、如果设置背景完全重复显示,那设置图片在对象上下左右位置开始显示将无线。
网页布局时候我们常常对网页背景设置颜色、背景设置图片,达到我们需要的美观效果,我们实践制作写css background背景尽量从简,图片引入时候注意路径正确,如需定位对象背景。
版权声明:本文系技术人员研究整理的智慧结晶,转载勿用于商业用途,并保留本文链接,侵权必究!